
ExWeb

ExApp

ExMplat

ExTurbo

ExHost

Trong hướng dẫn này, bạn sẽ học cách hiển thị các bài viết gần đây trên trang 404 trong GeneratePress Theme.
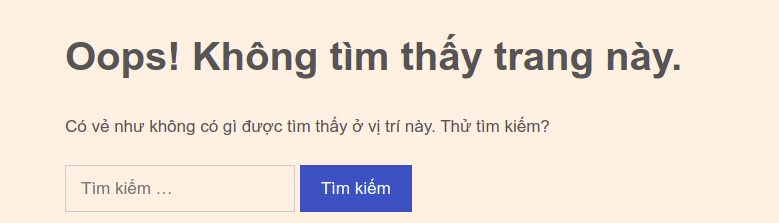
404 Page not Found là mã chuẩn của Giao thức truyền siêu văn bản cho biết rằng máy chủ hoặc trang web không thể phản hồi các tài nguyên được yêu cầu.
Trên thực tế, không tìm thấy trang 404 là lỗi phổ biến nhất trên trang web. Khi ai đó nhập nhầm URL sai thì kết quả chuyển thành lỗi 404 thay vì hiển thị bài đăng blog thực sự.
Đôi khi lỗi 404 xảy ra khi trang hoặc bài đăng được lập chỉ mục trong SERPs của Google nhưng bài đăng trên blog thực tế bị xóa khỏi trang web.
Ở đây trong hướng dẫn này, chúng ta sẽ không sửa lỗi 404 thay vào đó, chúng ta sẽ thêm các bài đăng gần đây trong wordpress sau hộp tìm kiếm trong trang 404 not found.

Trên thực tế, chúng ta sẽ sử dụng Hook trong GeneratePess để hiển thị các bài đăng gần đây trong trang 404.
Bạn không thể triển khai hướng dẫn này trong phiên bản GeneratePress miễn phí thay vì bạn cần phiên bản GP Premium.
Trước khi tiếp tục hướng dẫn Hơn nữa, bạn cần phải Cài đặt WP Shows Posts Plugin. Đây là plugin do GeneratePress phát triển luôn, nên bạn yên tâm nhé.
Tiếp theo, bạn cần kích hoạt Mô-đun Elements trong GeneratePress Premium.
Appearance> GeneratePress> Elements> Activate
Sau đó, hãy đi từng bước để hiển thị các bài viết gần đây trên trang 404 Not Found.
Lưu ý: Thay thế phần sau bằng mã ngắn chức năng của bạn.
<div class = "recent404"> <p> Có thể những bài viết sau sẽ giúp ích cho bạn: </p> </div>
[wp_show_posts id="861"]
.recent404 {margin-top: 20px;}#wpsp-861 {padding: 5px 0 0 20px;font-weight: bold;font-size: 18px;}#wpsp-861 p{margin: -10px 0;}#wpsp-861 p::before{content: "• ";color: #1b78e2;}Hy vọng bạn sẽ có thể hiển thị các bài viết gần đây trên trang 404 trong GeneratePress với sự trợ giúp của hướng dẫn này.
Hiển thị các bài đăng gần đây trong các trang lỗi 404 giúp tăng thời gian dừng và giảm tỷ lệ thoát của trang web.
Nếu bạn có bất kỳ lỗi nào liên quan đến hướng dẫn hiển thị bài viết gần đây trên trang 404 này thì đừng quên bình luận bên dưới.


